What is social proof, examples, a focus on the testimonial, and a new and clever way of implementing it on your site in minutes, that you can get done today.
Even if you can’t define it you certainly know what it looks like as you see it everyday.
Lets start with the technical definition and move to the practical.
For the the modern digital marketer I think its as simple as you want your user to do something — buy, give you their email, follow you on FB, whatever — and social proof will help you achieve that goal.
In the digital context social proof can take the form of testimonials, ratings and reviews, badges, logos, subscriber counts, social numbers and more.
In the above example, the website is placing the number of shares for a particular article front and center – offering it as social proof that the site is legitimate and worthwhile.
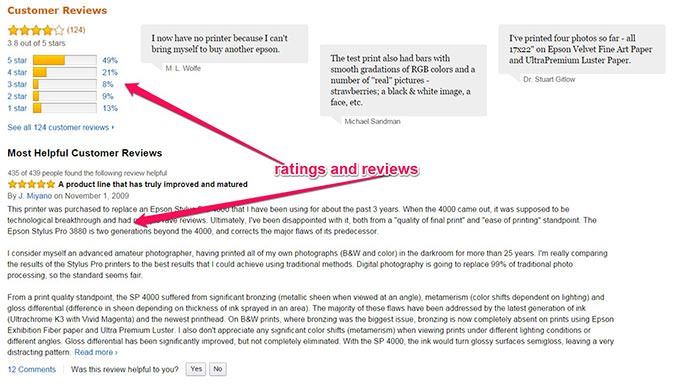
Below, Amazon product reviews are providing consumers with immediate social proof of the quality and specifications of products.
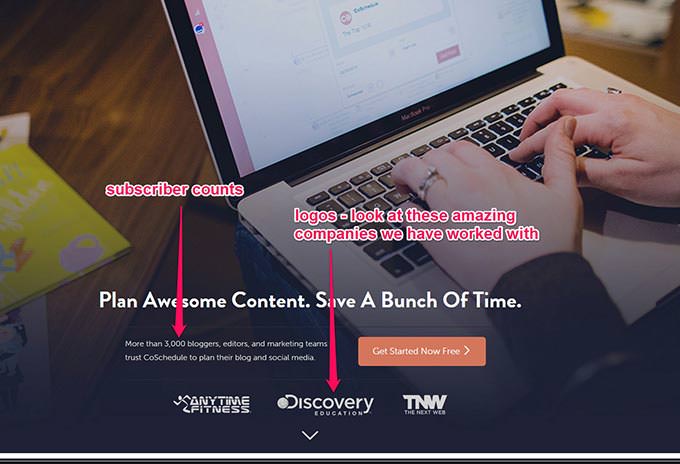
Check out how this next website’s homepage doubles up on social proof, using a subscriber count and client logos.
Ok now that we have seen a few examples permit me to layer on top of the visual with some principles from Cialdini. His research on this is powerful.
… wait a minute, I was just trying to add in a testimonial, nobody said anything about exploitation.
The exploitation argument aside, psychology is in play with social proof, and perhaps nowhere as effectively as the testimonial.
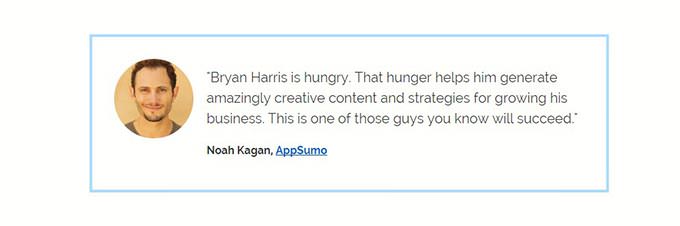
Testimonials themselves can take various different forms; simple text, text and photos, text and audio, and video to name a few.
Their format continues to evolve but I think this quote from Andy Crestodina captures the important bit
Couple this power with the fact that traditional, authentic testimonials are difficult to get, especially the kind that come complete with permission and a photo.
Put all of that together and it becomes downright difficult to do which is why this next little hack is so clever.
Yep. Its that simple. Awhile back twitter made it possible to embed tweets. It takes about two seconds, you copy the code, and you paste it on your site.
Sold? Lets learn how.
In this screencast we’re going over how to embed tweets, how to find them, and code snippet variations.
What’s up guys? Patrick from Art Storefronts, and I’m going to show you today how to embed tweets. So, you can see here in front of us, we’ve got the Art Storefronts Twitter page set up. And what you want to do is you want to just go into “notifications” and click “notifications,” and you click “mentions.”
And what this will do is this’ll give you all of the, you know, times that people have mentioned you on Twitter. For some of you this will go back years, for others you’ll just have a little bit of history.
What you want to do is you want to search through that list and find, you know, the tweets that are potential for you to embed. So, in my instance, let’s just pick the second one and you click these three little lines that say “more.”
You come down here, you click “embed tweet,” and there you go. It spits out the code for you just like that. Now you can see there’s this other button here, “include parent tweet.” We don’t want that, we just want, you know, the good section for the testimonial.
So literally we’re just gonna grab that code and copy it. And then for the time being, I’m gonna paste it in this notepad document but really all you have to do is paste it into your website and click “publish” and there it is.
But before we get there I wanna make one other mention. So, you saw coming into, you know, your Twitter homepage, go in to the homepage, getting notifications, going to “mentions,” and finding it that way. For some of you, you’re just getting – your business is just getting started, that’s gonna be hard, you’re not gonna find any tweets.
But some of you are not on Twitter but you’ve been in business for a while. If that’s the case, don’t hesitate to actually run a search on Twitter and see if your business is not mentioned. And you can do that by going to search.twitter.com or just Google “twitter search” and type your business name in there. Because even if you’re not on Twitter there might be some people that had a great experience and, you know, want to – or, tweeted about it. So you’ve got a potential testimonial waiting for you there as well, which, you know, is just a good little trick of the trade.
So, let’s go to the code quickly. Basically, you’ve got “blockquote” here, “blockquote,” and then you’ve got a “script.” I basically just broke it up, it all comes smashed together but I broke it up just to keep things simple.
I wanna show you one other thing. And, let me just shift gears here. So, there’s a couple of different ways that people can embed tweets and without getting too deep into the weeds, this is really what we want most of the time, right? We just want their face, testimonial, the time, all of those things.
But there’s other options, like sometimes they might include an image and you’ll see the image up top and there’s the tweet down below. We might just want the tweet.
Or, it could have a vine embedded in it, this is the example of a vine embedded in it, which is kind of cool it’s actually playing the movie. Or it could have what are called Twitter cards. Now, these are Twitter cards here and it’s got additional information on it, so.
Sometimes they’ll throw this stuff on there and you don’t want that, so I’m gonna walk you through, briefly, the code snip that cleans all of this up, which is right here. So, it’s “data-conversation,” which is the back and forth, sometimes it might stack a couple of tweets on top of one another. It’s “data-cards,” which is like all the links, the vines, images, or anything like that. And then you have the ability to align it, which is kind of key.
So without getting to far into the weeds, I think, I think these variables are really, really important and what you do is, depending on which one you want to use – all or none – you can use “data-conversation” none, “data-cards” hidden, “align” center, or “align” right, or “align” left. And you just kind of copy this snippet and you go right in here in the first blockquote section and you paste that in there, and by doing that you’ll be able to control those various different variables and so I’ll leave this code snippet at the bottom in the YouTube video as well but in the show notes as well and you’ll be able to get it and use it.
And there you go, that’s how you can embed tweets in your eCommerce store and let it be the social proof it can be.
By now I hope it’s clear: you need social proof all over your website.
Testimonials just like these might just be waiting for you in your twitter feed.
Questions or comments please leave one. If you get stuck or need help I’d be happy to take a look for you.